(Article initialement publié sur Medium.)
Cher e-commerçant,
Voilà des années que nous nous connaissons. J’apprécie la simplicité de notre relation : j’achète des trucs sur ton site, tu me les expédies. Il arrive malheureusement que tout ne se passe pas aussi simplement et que j’aie besoin de te contacter pour diverses raisons : demande d’informations, problème avec ma commande, etc. Aujourd’hui, je te demande de considérer mon point de vue. Comme il doit bien t’arriver à toi aussi de faire des achats sur internet, je pense que ces quelques remarques te parleront.
Ça ne m’amuse pas de te contacter.
Pas du tout même. J’ai des tas d’autres choses à faire ; discuter avec toi est une tâche qui va me prendre du temps, temps que je vais devoir soustraire à d’autres occupations parfois prosaïques j’en conviens mais autrement plus importantes comme par exemple donner à manger à mon enfant (peut-être dans l’assiette que j’ai achetée sur ton site !) Et comme ça ne m’amuse pas du tout de te contacter, j’apprécie que ce soit simple et rapide.
Voici deux exemples de ce qu’il ne faut pas faire.
01. Page de contact cachée
Aujourd’hui, je veux contacter le service client de La Redoute au sujet du remboursement d’une commande.
Cher e-commerçant, regarde la homepage du site de La Redoute. Elle est immense, elle regorge d’informations. Je n’ai pas le temps de regarder tout ça, et pourtant il faut bien que je m’y colle. Je scrute, je cherche un lien de contact : rien. Je suis un utilisateur “avancé”, je fais une recherche sur les mots contact, mail : rien. La Redoute n’a pas mis de lien de contact sur sa homepage. Quelle délicate attention !
Tu vas me dire “tu n’as qu’à passer un coup de fil, le numéro de téléphone est indiqué.” Oui mais voilà : ce numéro est surtaxé. Je suis déjà en train de perdre mon temps pour essayer de contacter le service client, je n’ai pas vraiment envie de perdre également mon argent.
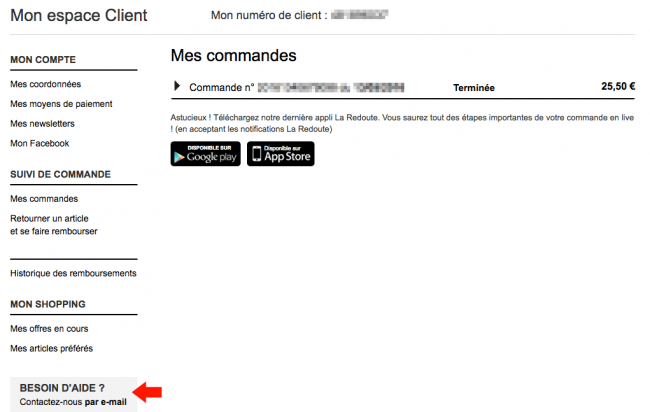
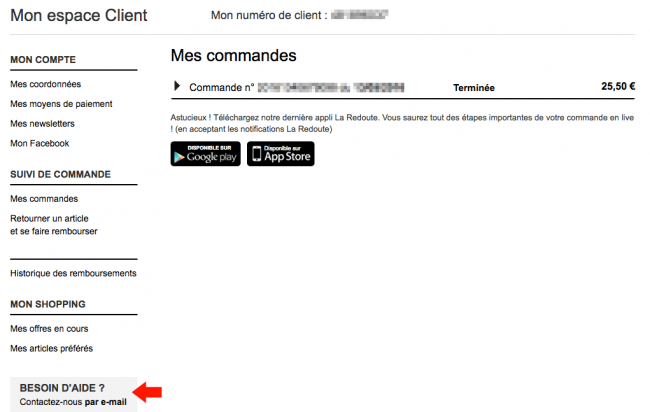
Le lien de contact se trouve en fait au bas de mon espace client (vous n’êtes pas encore client ? Bon courage.*) Son libellé est on ne peut plus explicite : Besoin d’aide ? Contactez-nous par e-mail.

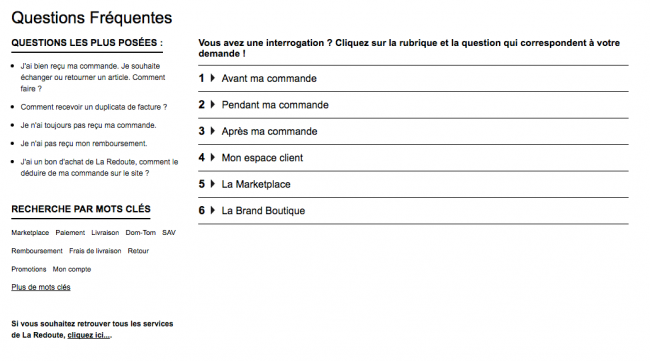
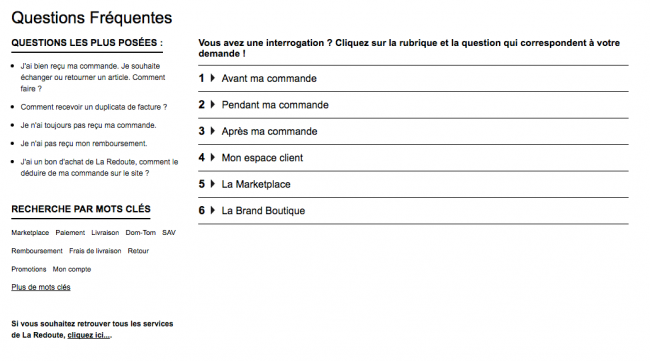
Je clique et… je tombe sur la FAQ du site.

Cher e-commerçant, je comprends que La Redoute veuille écrémer. Je comprends que son service client n’ait pas envie d’être contacté par 36 monsieur X voulant comprendre pourquoi leurs commandes effectuées à 10:00 ne sont pas déjà chez eux à 11:00 (par exemple). Mais il y a une façon de le faire. La Redoute a choisi une façon épouvantable : non seulement je suis renvoyé sur une FAQ par un lien au libellé mensonger, mais en plus le véritable lien de contact n’est toujours pas en vue. En fait, il est encore bien loin !
Pour trouver le formulaire de contact, je dois :
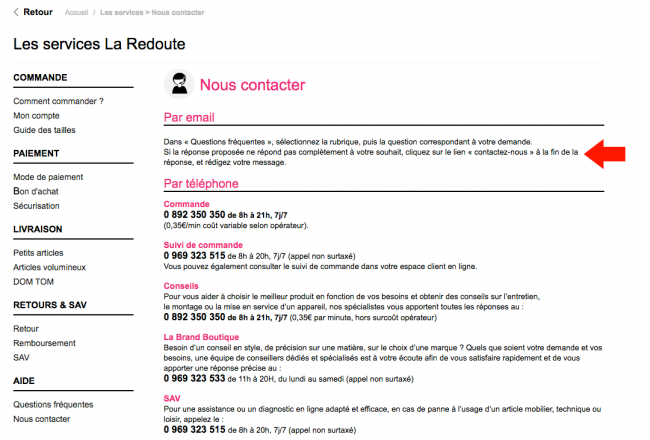
• consulter cette FAQ, trouver la rubrique qui me concerne puis être redirigé sur… une nouvelle page (celle-ci par exemple) ;
• consulter une autre FAQ, trouver la rubrique qui me concerne une seconde fois ;
• prier le ciel pour que le paragraphe qui me concerne présente un lien contactez-nous ;
• si c’est le cas crier victoire, sinon ouvrir tous les menus jusqu’à trouver un lien.
Clairement, La Redoute fait tout pour décourager les clients qui voudraient contacter le service client autrement que par une ligne téléphonique surtaxée. Ça, cher e-commerçant, ce n’est pas bien.
02. Formulaire interminable et données personnelles
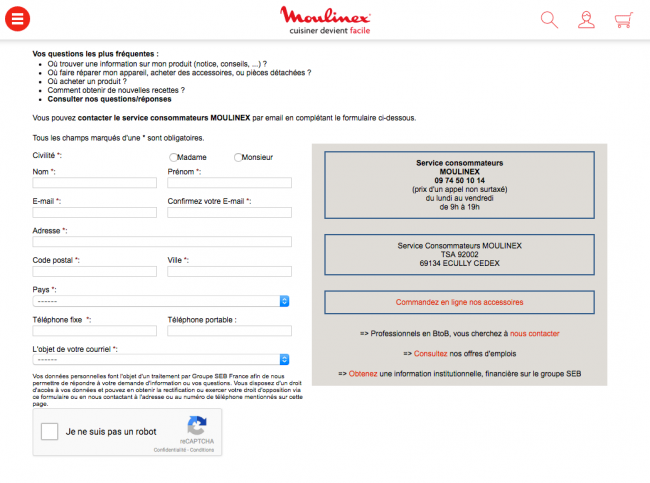
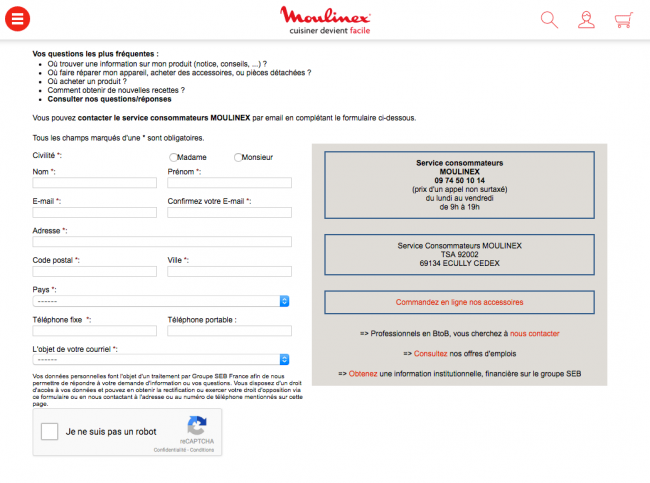
Je me rends sur le site de Moulinex pour obtenir une information sur un appareil. Cette information n’étant pas mentionnée sur la fiche produit de l’article, je me rends sur la page de contact.

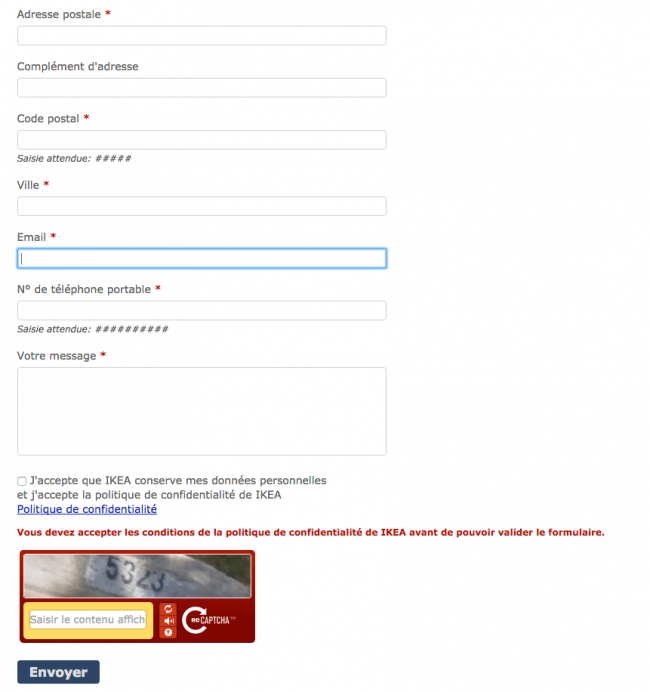
Cher e-commerçant, peux-tu m’expliquer pourquoi je dois fournir toutes ces informations à Moulinex pour obtenir un renseignement ? Pourquoi dois-je donner mon adresse complète et mon numéro de téléphone pour connaître la largeur d’un presse-agrume ?
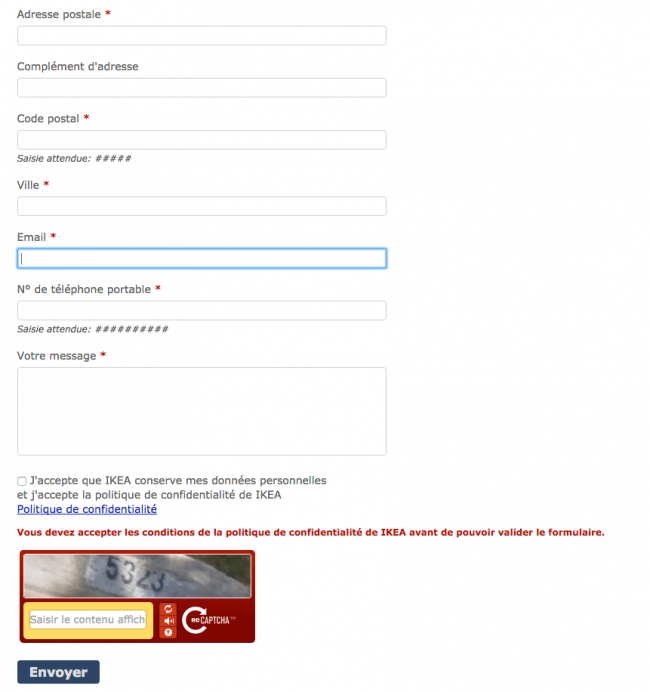
Sur le site d’IKEA c’est encore plus dingue : non seulement je dois fournir un tas d’informations personnelles, mais IKEA s’octroie carrément le droit de les conserver !

Mais qu’est-ce que c’est que cette façon de traiter ses clients ?
Alors oui, je sais M. La Redoute : répondre aux mails des clients, c’est coûteux. Mais ce coût fait bien partie du prix de mes articles, non ? Je sais M. Moulinex, demander un tas d’informations personnelles décourage les demandes les plus inutiles et permet de se gaver de données intéressantes. Mais est-ce vraiment dans l’intérêt de votre client ?
Bien faire, ce n’est pas compliqué.
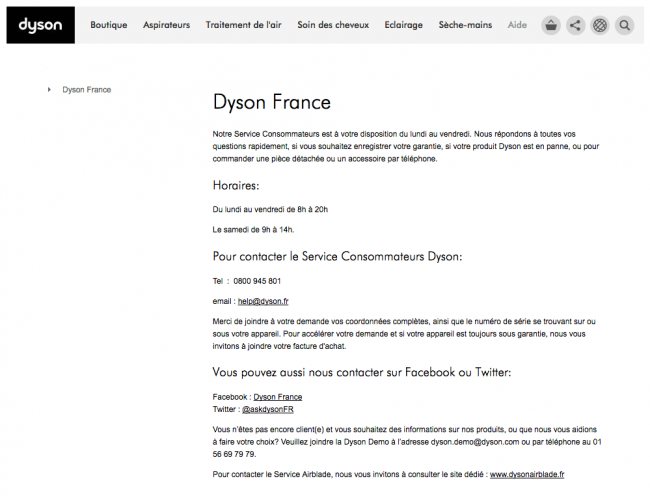
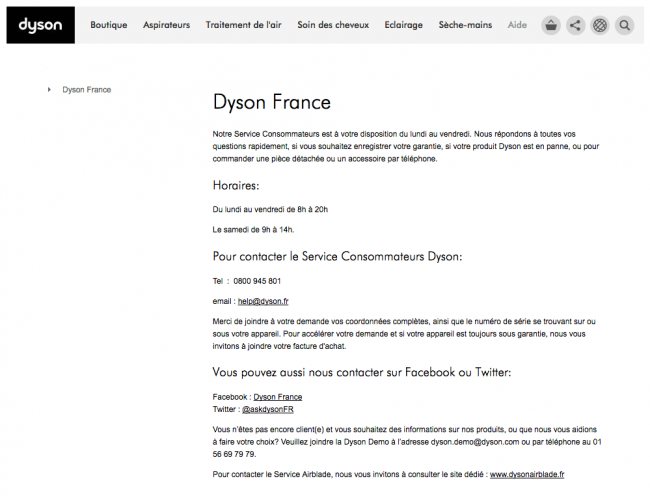
Prenons le site de Dyson. Une rubrique Aide est accessible en permanence via le menu supérieur. Elle contient un lien vers la page de contact.

Je peux contacter Dyson :
• par téléphone : le numéro est gratuit, les horaires sont indiqués ;
• par mail : une simple adresse mail cliquable est fournie ;
• via les réseaux sociaux : les liens des comptes Facebook et Twitter sont affichés.
Si j’ai un problème avec mon aspirateur, je sais que je peux contacter le service client du fabricant en moins d’une minute. C’est simple, clair et efficace.
Alors, cher e-commerçant, qu’attends-tu pour en faire autant ?
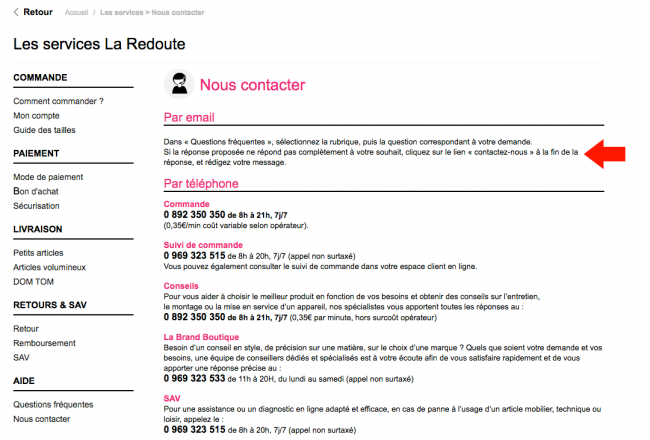
* Dans le footer du site se trouve un lien Services La Redoute. Une fois sur cette page Services, tout en bas à gauche se trouve un lien Nous contacter (spoiler : ce libellé est mensonger lui aussi.) Lorsque l’on clique dessus, on arrive sur une nouvelle page… qui nous explique qu’il faut aller dans la FAQ (sans en donner le lien, après tout, il suffit de chercher un peu sur la page) et chercher la réponse à sa question soi-même. Que dire ?