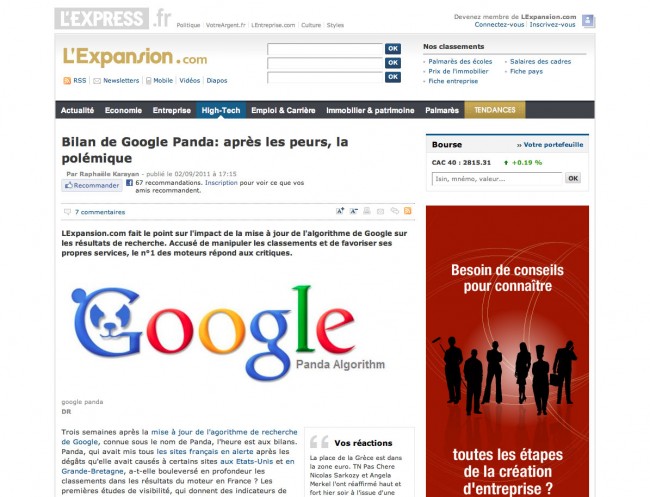
Je suis tombé via lesnumeriques sur un article de LExpansion traitant de Google Panda. Ayant écrit une courte note à ce sujet il y a quelques semaines, je suis allé y jeter un œil.
Le titre évoque un « bilan », des « peurs » et une « polémique », des mots chers aux amateurs d’accroches saignantes. En réalité, on retrouve dans l’article de nombreuses conclusions déjà lues un peu partout, mais pas d’analyse particulière ni de bilan précis.
On trouve également dans cet article une erreur au sujet du service Zlio : Google Panda ne fait pas partie des raisons de la fermeture du site, comme on peut le lire sur le blog officiel de l’équipe. Je profite donc de l’espace dédié aux commentaires pour avertir l’auteur de cette méprise.
Première surprise, seuls les membres du site peuvent commenter l’actualité « en direct » (l’expression est mal choisie), les autres doivent attendre que l’équipe de modération valide leur message. Quelle peut bien être la raison qui incite un journal à compliquer les échanges entre ses lecteurs et ses auteurs ?
Si cette barrière vise à minimiser le spam (1), c’est raté : le premier commentaire est un superbe exemple de message bidon. S’il s’agit d’obtenir des contributions de meilleur niveau, le dernier commentaire complètement hors sujet montre là aussi qu’une obligation d’inscription ne change pas grand chose (2). Alors quoi ? Recruter des membres ? Ce n’est pas la méthode la plus attirante que je connaisse…
Je ne souhaite pas m’inscrire, j’attendrai donc la modération de mon commentaire. J’indique mon pseudo, mon adresse e-mail, j’entre mon commentaire et je valide.
J’ai posté mon message le 5 septembre. 3 semaines plus tard, mon commentaire n’est toujours pas affiché. Que s’est-il passé ?
Première possibilité : l’équipe de modération n’a pas lu mon commentaire. A ce moment-là, je pense qu’il faudrait envisager de recruter.
Seconde possibilité : l’équipe de modération a jugé que mon message n’était pas conforme aux conditions générales d’utilisation. Je doute qu’il s’agisse d’un problème de ce genre, cf. commentaire de WWWiLL, qui traite également de la fermeture de Zlio. Et quand bien même, je pense qu’un mail m’aurait été envoyé dans ce cas. Alors quoi (bis) ?
Bonus
Comme je l’ai indiqué quelques lignes plus haut, le commentaire de WWWiLL, publié le 5 septembre, pointe également l’absence de lien entre l’arrivée de Google Panda et la fermeture de Zlio. 3 semaines plus tard, l’article n’a toujours pas été corrigé. Il y a visiblement des problèmes de personnel chez LExpress / LExpansion.
(1) Ce serait sans doute la plus mauvaise raison. La lutte contre le spam ne devrait jamais perturber les visiteurs d’un site, et c’est aux concepteurs de trouver les moyens d’y arriver.
(2) Extrait des conditions générales d’utilisation : « Les messages des internautes inscrits et connectés sur LExpansion.com sont modérés a posteriori, c’est-à-dire qu’ils sont mis en ligne instantanément, avant relecture par un modérateur. » Je doute fort que ce commentaire ait été relu par qui que ce soit.