Je cherche un cadre pour mettre en valeur un poster que j’ai acheté. Je me rends sur le site de Leroy Merlin, dont j’ai apprécié il y a un moment la navigation à facettes permettant de trier les articles par dimensions.
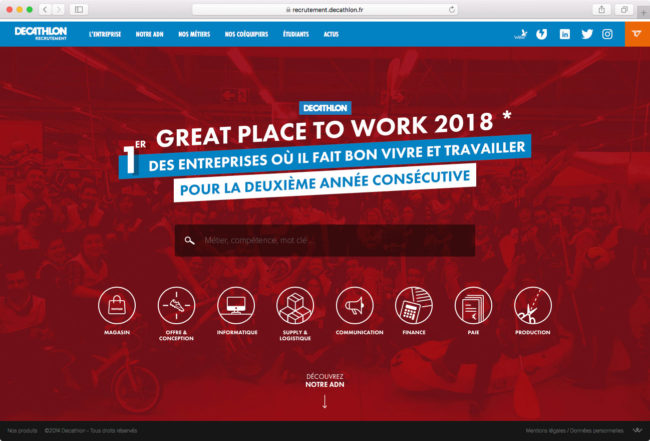
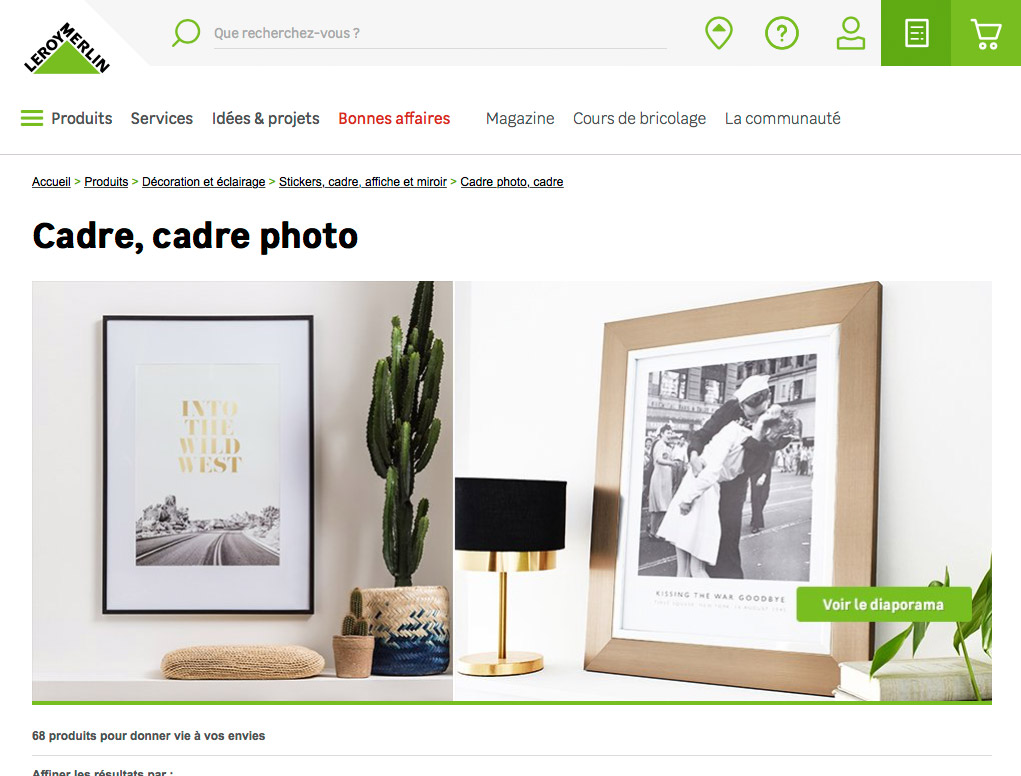
Voici la page liste des cadres :

Je trouve l’énorme image d’illustration en haut de la page un peu déroutante ; c’est joli mais ce n’est pas ce que je viens chercher.
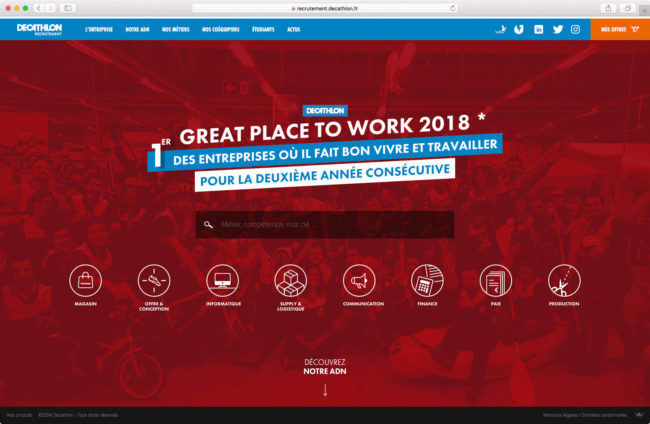
Je scrolle pour afficher la suite.

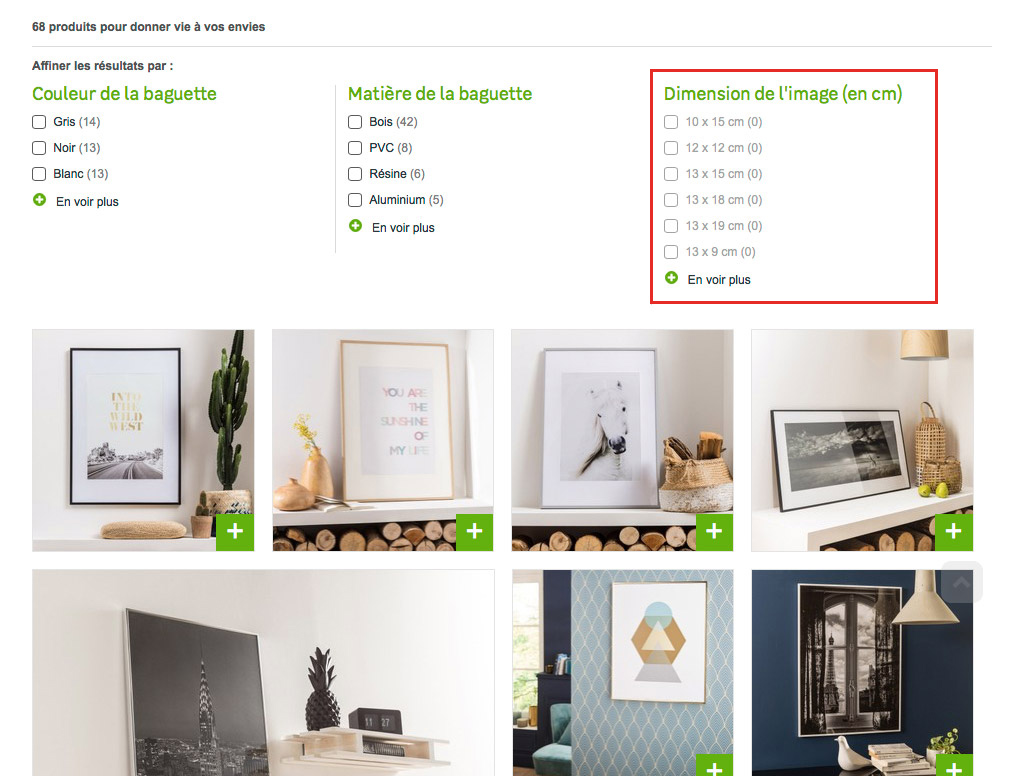
Le filtre me permettant d’afficher uniquement les articles dont les dimensions m’intéressent est toujours là, malheureusement il ne fonctionne pas correctement. Un bug particulièrement ennuyeux pour moi, qui visitait le site de Leroy Merlin justement pour ça. Mais ce n’est pas ce qui a motivé cette note.
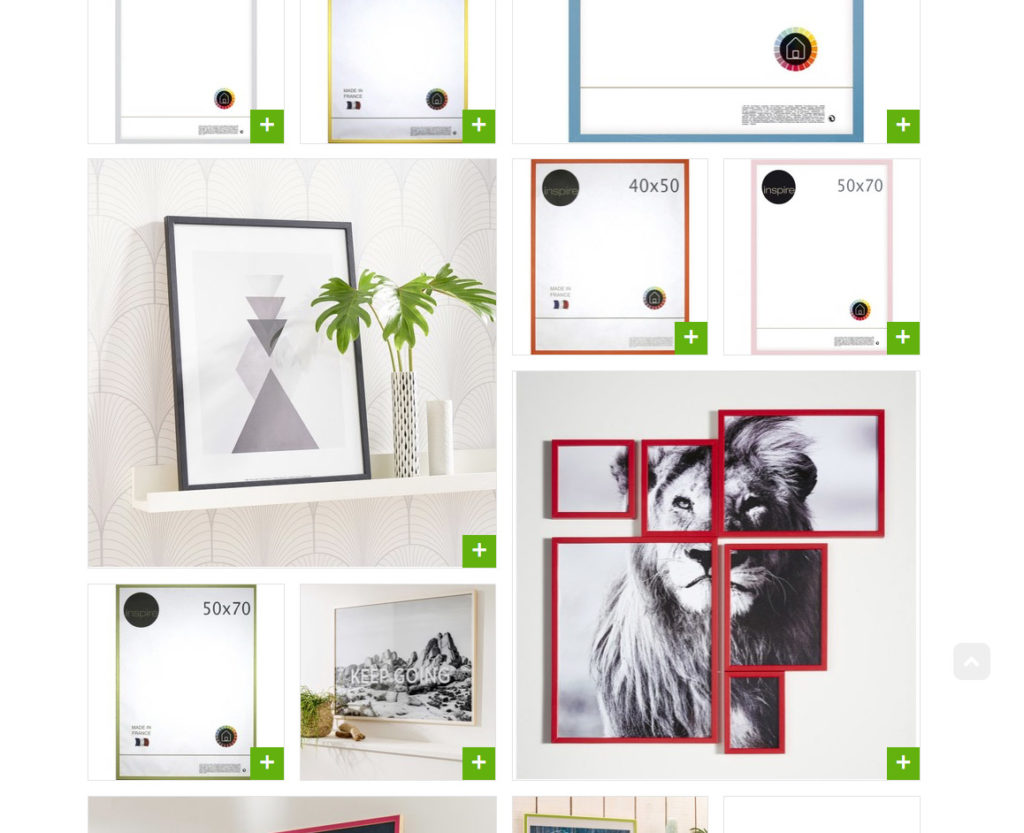
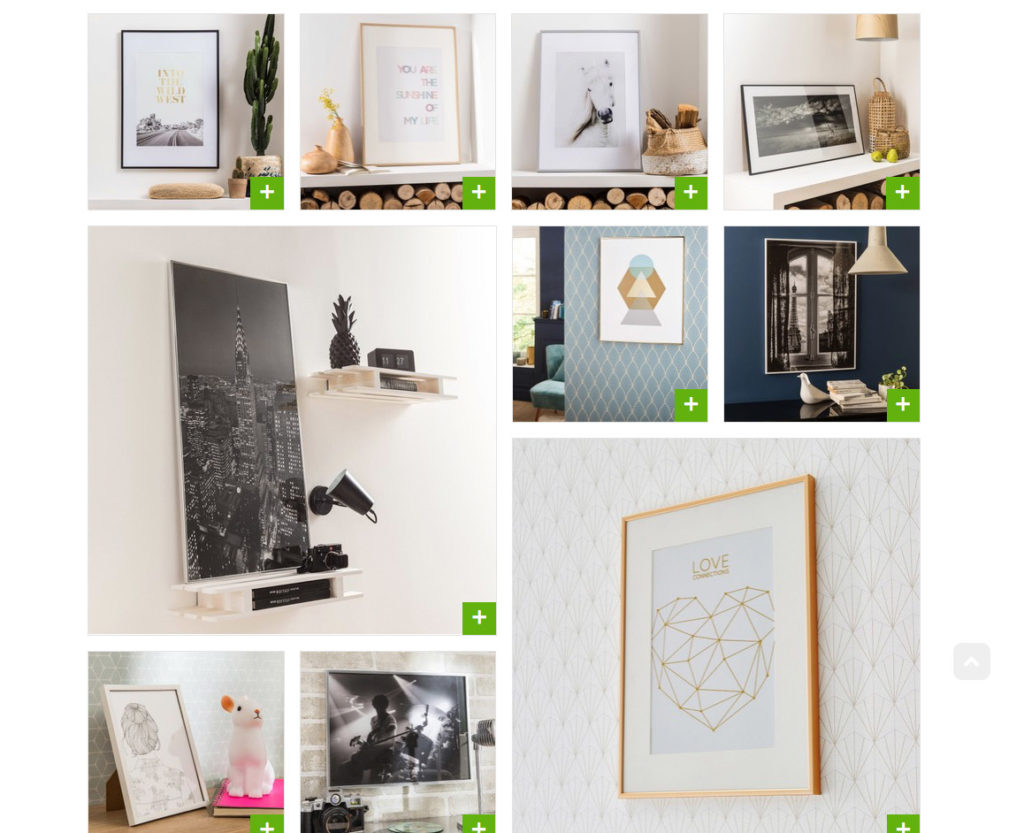
Si je scrolle un peu plus pour afficher les photos des cadres, je me retrouve devant ceci :

Une page très élégante, tout à fait dans l’air du temps. On reconnait la présentation façon tuiles ; les amateurs de décoration d’intérieur remarqueront que les cadres sont présentés au milieu d’environnements relativement neutres afin de mettre en valeur le produit. C’est simple : même sur Pinterest la mise en page n’est pas aussi réussie !
Et… C’est un problème. L’ensemble est si joli qu’il en devient difficile de distinguer les articles eux-mêmes. Dit autrement : je ne suis pas en train de chercher des idées pour mon salon, je visite un site e-commerce à la recherche d’un cadre 30 x 40 cm noir à fine bordure. Ce sont deux situations complètement différentes.
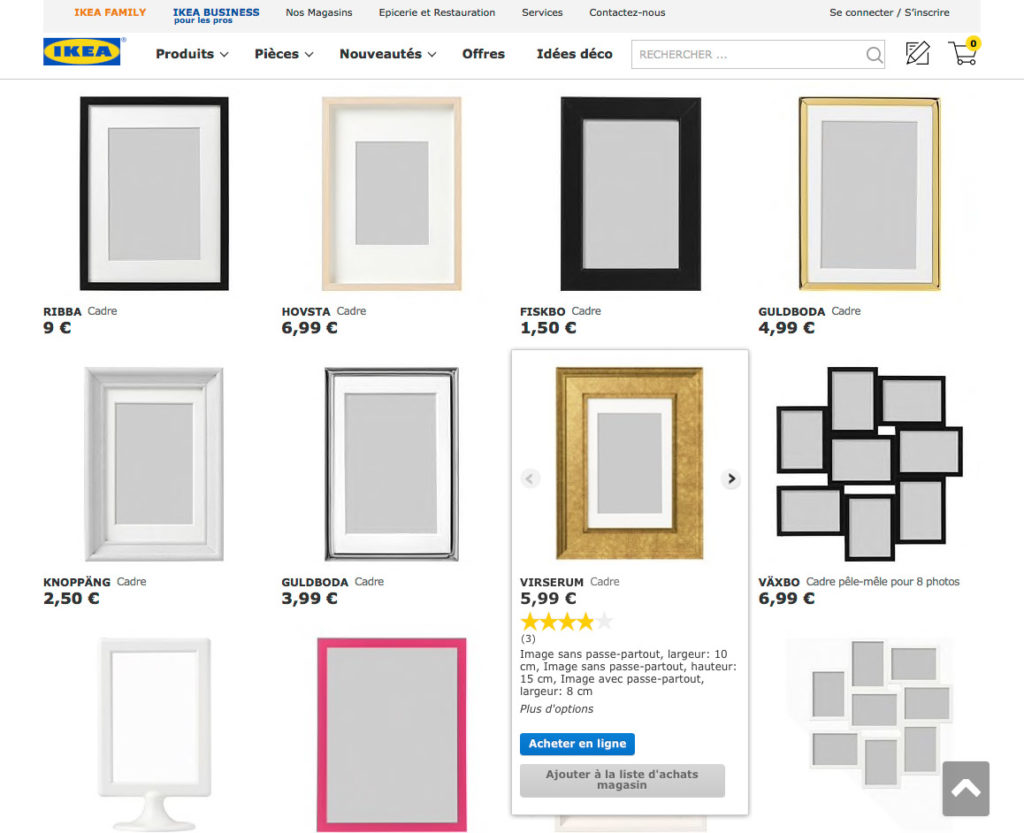
Voici la page liste des cadres du site d’IKEA :

Des photos détourées de cadres vides. Une page beaucoup plus sobre, presque triste, mais parfaitement fonctionnelle : je distingue d’un seul coup d’œil les modèles qui m’intéressent. Et je n’ai pas besoin de passer ma souris sur chaque image pour afficher le prix de base (ou d’appuyer sur le petit ‘+’ sur mobile, un picto inactif sur desktop d’ailleurs).
Et puis… à quoi bon construire une jolie page de ce genre pour la transformer quelques coups de molette plus tard en un ensemble chaotique de photos détourées mélangées à des mises en situation ?