J’ai lu avec intérêt l’interview publiée sur capitaine-commerce (décidément) des créateurs de madein33.com, ainsi que la première note qui avait été consacrée à ce site.
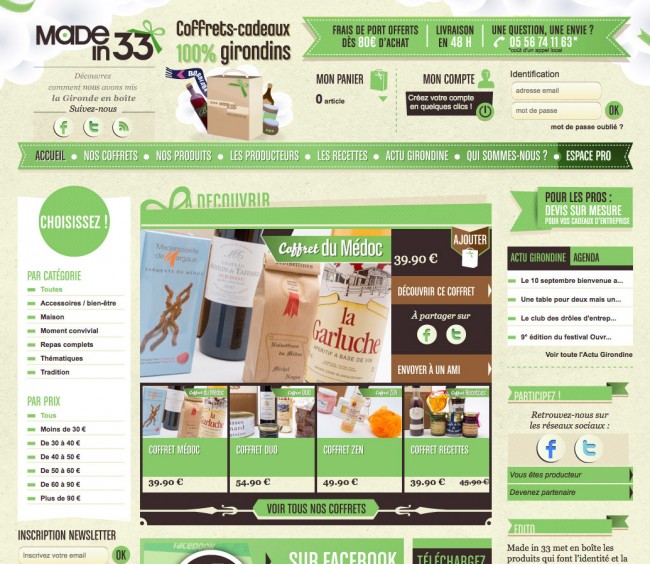
Madein33.com propose aux particuliers et aux professionnels des coffrets cadeaux dont les produits sont issus du terroir girondin. Cette spécificité géographique distingue le site des leaders du marché que sont smartbox et wonderbox par exemple.
On retrouve cette volonté d’exclusivité dans le design du site, visuellement très éloigné des concurrents précédemment cités.
En terme d’expérience utilisateur, de nombreux points me semblent à revoir. En vrac : l’excès de contenu, le manque d’organisation des messages, les encarts sociaux un peu partout, le panier peu visible, les champs texte en jaune sur fond jaune, le bouton « power » pour créer un compte (?)… Je pense que plusieurs choses pourraient être améliorées, mais ce n’est pas cet aspect qui a motivé ce billet.
Les commentaires de l’article montrent que le look du site a plu aux lecteurs, c’est un point très important. Personnellement, je suis assez réservé.
Le site déborde de codes graphiques. Quelques illustrations (des ballons, des rubans utilisés pour un peu n’importe quoi, des nœuds, un coffret, des cadeaux), plusieurs éléments d’interface (le fond matière, les pictos du panier, du compte client et des réseaux sociaux – 4 pour Facebook !), une police non-système très grasse… On dirait un exercice de Photoshop pour webdesigner ! Pris indépendamment ces éléments ne posent pas de problème, mais mis tous ensemble ils dégradent la lisibilité du site.
Ce manque de lisibilité nuit énormément à la visibilité du produit. Le petit carrousel, au centre de la page, semble perdu au milieu d’une masse jaune/verte. Les visuels affichés étant relativement chargés (difficile de faire rentrer plusieurs produits sur une seule photo), ils ne ressortent plus du tout. L’interface du site devrait mettre en valeur le produit, pas l’écraser !
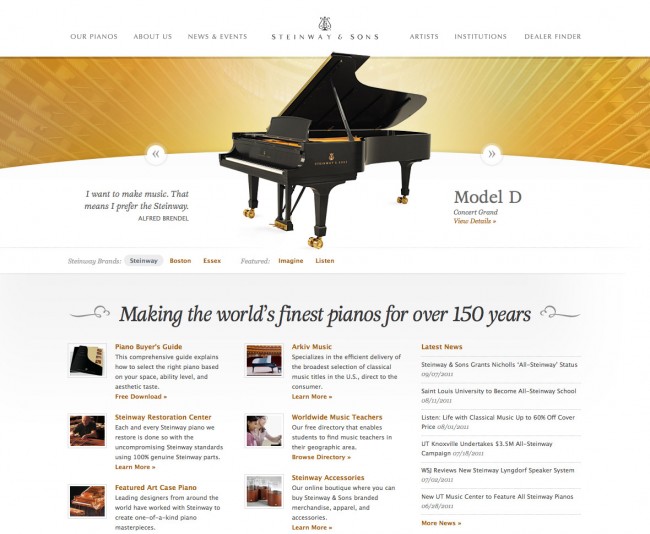
Démonstration :
Bien sûr les sites n’ont rien à voir, bien sûr le site de Steinway n’est pas exempt de défauts, mais une fois encore ce n’est pas ce qui m’intéresse. Ce qui m’intéresse, c’est la mise en valeur du produit.
Sur le site de Steinway, le carrousel en met plein la vue. De nombreuses astuces permettent aux pianos de « jaillir » de l’écran : la taille de l’image bien sûr, mais aussi le bandeau d’arrière-plan galbé, le motif et la luminosité dudit bandeau, le contraste entre les couleurs du piano et celles du site, les extrémités supérieures et inférieures de l’instrument qui empiètent légèrement sur le header et le menu du dessous… Tous ces trucs de designer mettent le produit en avant.
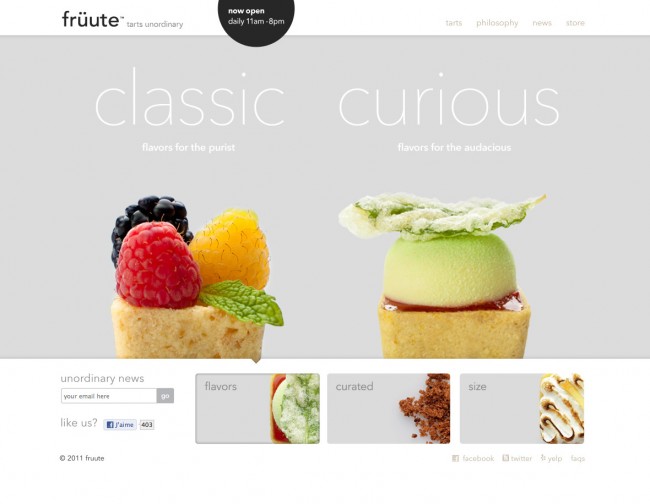
Autre exemple :
Bien sûr les sites n’ont rien à voir, bien sûr le site de Früute n’est pas exempt de défauts… Je me répète. Ici aussi, le carrousel en met plein la vue. La recette est en partie la même : visuels produits de grande taille et de bonne qualité + interface légère et franchement en retrait.
J’aurais aimé trouver ce genre de mise en valeur sur madein33.com, plutôt qu’une interface chargée et des produits peu visibles.



Bonjour,
Merci pour cette critique sur le site Made in 33 dont je suis le webdesigner.
Je suis d’accord avec vous sur un point : la page d’accueil est un peu surchargée, cependant si l’on regarde les sites ayant une activité similaire (vente de coffrets-cadeaux) on observe que c’est aussi souvent le cas (Smartbox.com, lechtimarche.fr etc).
Les comparaisons faites avec Stenway et Früute sont donc sans intérêt pour moi puisque n’étant pas dans le même type d’activité. Cependant, je reconnais que le slider pourrait être optimisé.
La première chose à faire quand on étudie un site, c’est de le contextualiser, d’autre part il ne faut pas se limiter à la page d’accueil. Les internautes n’arrivent plus forcément directement dessus, surtout que beaucoup de pages du sites commencent à être bien indexées dans Google.
Concernant la contextualisation : je peux comprendre que cela fasse chargé par rapport à un site minimaliste comme Früute, mais il faut comprendre qu’il s’agit ici d’un nouveau concept de vente en ligne de coffrets-cadeaux très locaux (la Gironde), tout en étant un site de promotion pour ce département. Les commanditaires souhaitaient, pour mieux se faire connaitre et afficher leur identité, afficher tous les avantages et fonctions du site sur la page d’accueil.
Maintenant si le site gagne en notoriété, nous pourrons cibler la page d’accueil sur un point plus précis auquel nous donnerons plus d’impact. Mais ce n’est pas le moment pour ça.
Concernant les codes graphiques, il ne sont pas si nombreux : 3 couleurs qui représente la Gironde (marron, vert et sable), 2 éléments graphiques récurrents (rubans et quelques nuages) plus 3 typos dont une qui n’est pas système (ce qui se fait sur à peu près tous les sites actuellement).
Bonjour et merci pour ce commentaire !
Comme je l’indique sur la page « à propos », mon but n’est pas (sauf mention contraire) d’aborder l’intégralité d’un site web mais de traiter un point précis qui a retenu mon attention.
Dans le cas de madein33.com et comme je le précise dans le titre de la note, c’est la mise en avant des produits qui m’a intéressé, et c’est dans ce contexte que j’ai cité Früute et Steinway.
J’ai délibérément sélectionné un site qui avait plu à d’autres personnes (cf. commentaires de l’article de capitaine commerce) pour aborder ce sujet. Un site comme celui-ci par exemple : http://www.arngren.net (sans doute ce qu’on fait de mieux dans le genre) se passe de commentaire.
Au sujet de la quantité de contenu de la page : s’il n’est pas possible de diminuer le volume d’informations (je pense qu’il faudrait tout de même en discuter, l’aspect « site de promotion pour le département » m’a personnellement totalement échappé), on peut ajuster les maquettes et l’interface en fonction de cette contrainte. Et c’est dans ce contexte que le nombre de codes graphiques me semble trop élevé.