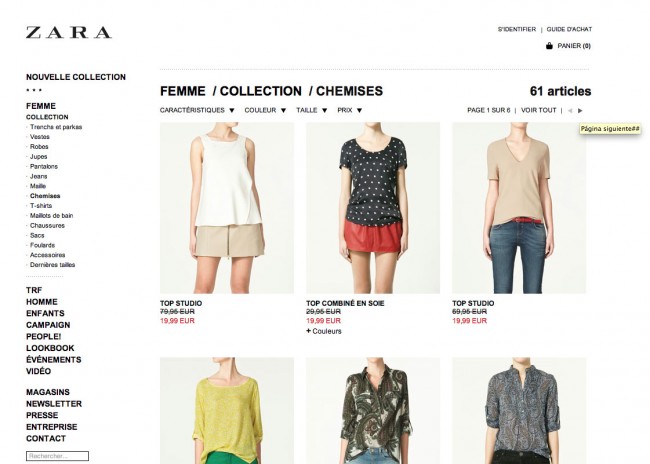
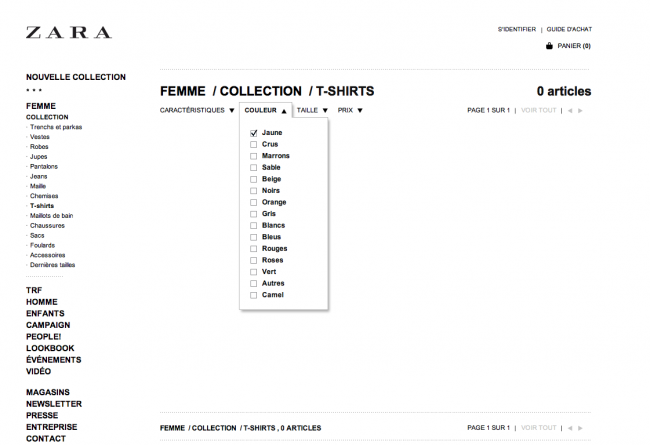
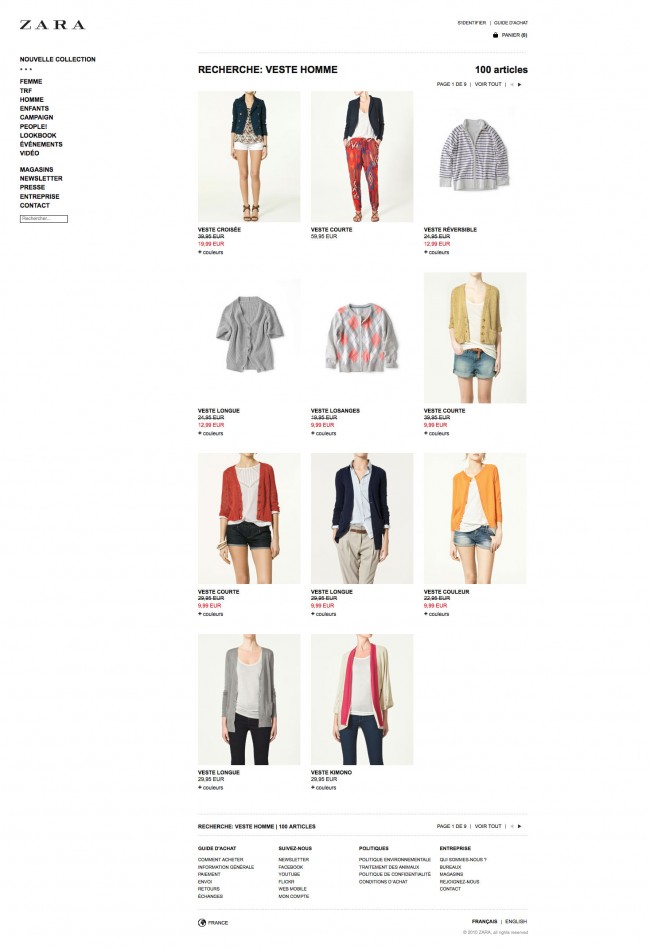
La page-liste du site de Zara s’apparente beaucoup à la page des résultats du moteur de recherche dont j’ai parlé dans mon message précédent. On y retrouve donc le problème du bouton « page précédente » en plus d’un certain nombre d’éléments qui pourraient être améliorés. Tous ne présentent pas la même importance ; je commence donc par les plus anecdotiques, visibles sur cette première copie d’écran.
• La balise ALT des boutons permettant de faire défiler les pages est bien remplie… mais avec du texte en espagnol. Pas très sérieux, mais pas bien grave.
Note : c’est aussi le cas du logo du site.
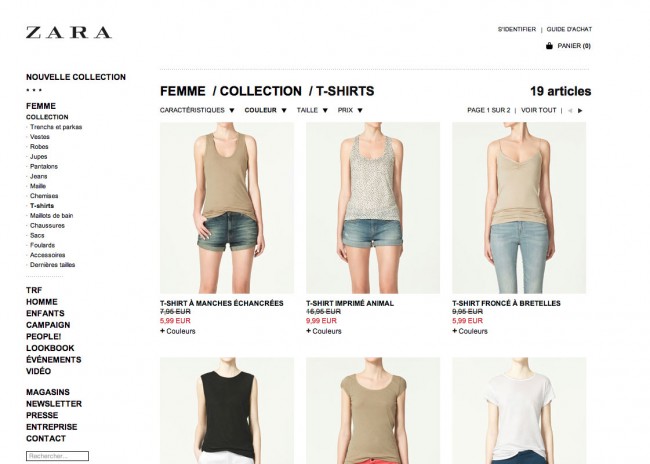
• Plusieurs articles ont des dénominations étranges. Sur la première page de la catégorie « T-shirt », on trouve par exemple un débardeur intitulé « chemise texte ». Dans la catégorie « chemises », les 4 premiers produits sont des tops. Pas sûr que la cliente s’y retrouve.
Note : au lancement du site on trouvait des choses bien plus surprenantes. J’avais lu un message à ce sujet mais je ne le retrouve pas, avis aux connaisseurs…
• Certaines descriptions sont agrémentées d’un lien « + Couleurs » qui renvoie vers la fiche produit. Si l’information « cet article existe en plusieurs coloris » est intéressante pour la cliente, le libellé du lien n’est pas parfaitement adapté. Il l’aurait été s’il permettait par exemple l’ouverture d’un layer présentant l’ensemble des coloris disponibles.
• Un clic sur le lien « collection » du breadcrumb me renvoie… sur la catégorie de produits « trenchs et parkas ». Pas très logique. Par ailleurs, l’arborescence de la boutique « femme » pourrait être simplifiée : quel est l’intérêt de ce niveau « collection » puisqu’il est le seul élément de niveau 2 ?
• Lorsque je clique sur le lien « voir tout » tous les produits s’affichent. Pratique… jusqu’à ce que j’affine ma sélection : à chaque nouveau critère, je dois appuyer à nouveau sur le lien.
Je continue avec des problèmes plus gênants, qui concernent à une exception près le module d’affinage.
• La taille des boutons de navigation mériterait d’être revue, les 2 flèches sont vraiment trop petites.
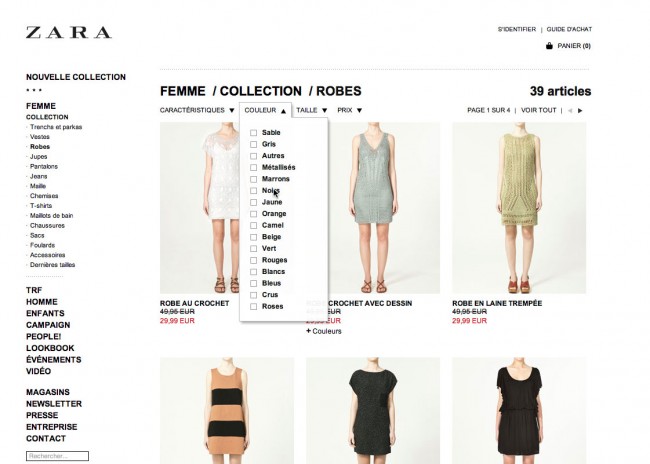
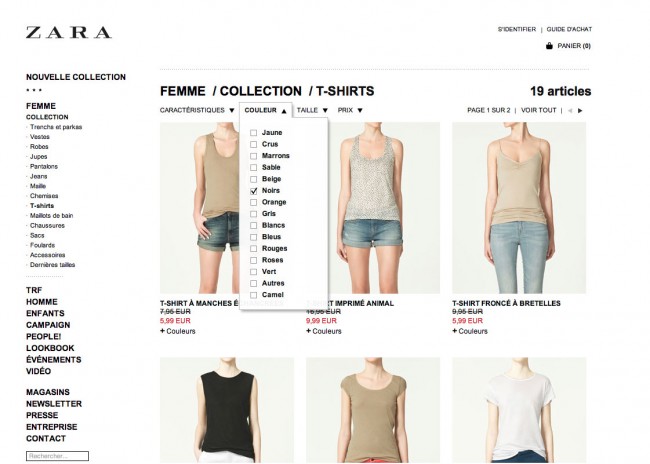
• Lorsque je coche un critère (par exemple couleur > « noirs »), la page se rafraîchit et seuls les produits qui correspondent à ma recherche s’affichent. Parfait. Malheureusement, mes critères ne sont affichés nulle part ; le seul indice me permettant de savoir quels critères sont sélectionnés est le graissage du type de critère sélectionné (dans cet exemple, le mot couleur).
Cette absence est gênante pour deux raisons : il est impossible de connaître les critères d’affichage des produits de la page autrement qu’en ouvrant les menus les uns après les autres, et il est impossible de tous les supprimer d’un clic.
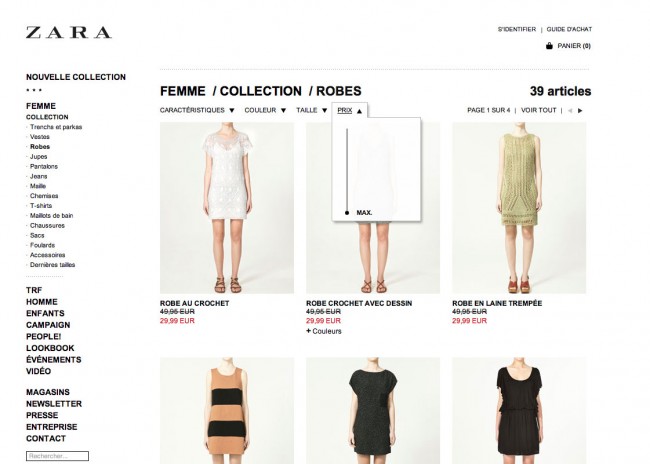
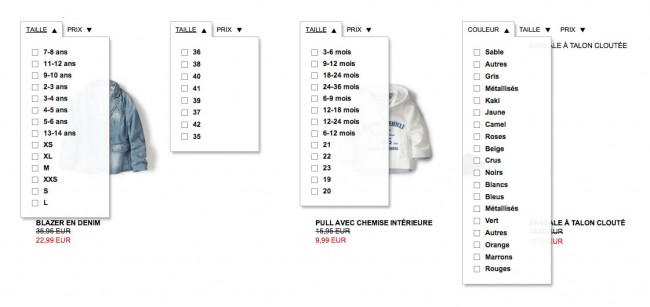
• L’utilisation de l’affinage par prix est assez obscure, et l’absence de curseur « prix minimal » déroute.
• Je clique sur « couleur » pour ouvrir le menu correspondant. Si je clique sur une zone vide du menu, celui-ci se referme. Mieux vaut bien viser… Par ailleurs, les intitulés des critères sont cliquables (si je clique sur le texte « noirs », la case se coche) : c’est un bon point, malheureusement peu mis en valeur puisque aucun élément de l’interface n’indique cette possibilité (au passage de la souris, l’intitulé ne change pas d’état – pas de soulignement, par exemple – et le curseur ne se transforme pas en « main »).
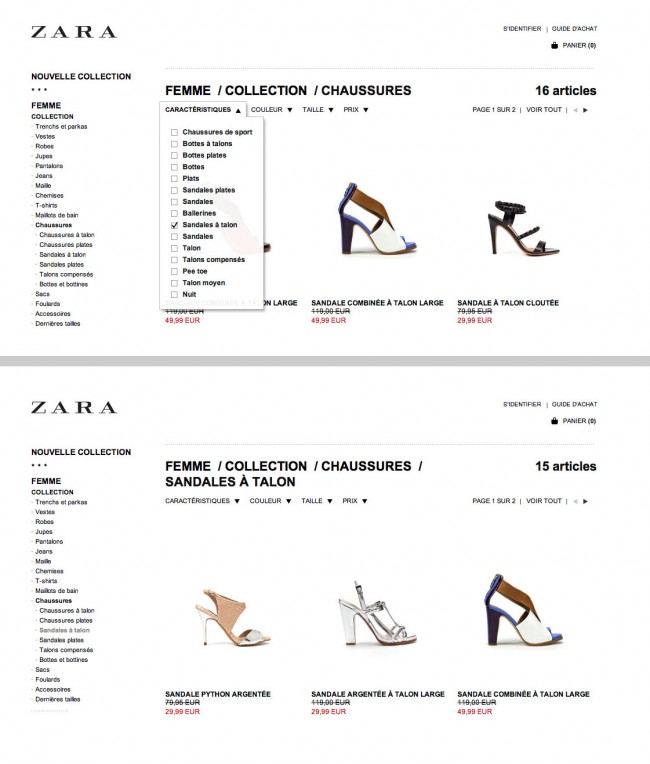
• Certaines sélections (même très simples, comme « T-shirt + jaune », « Chaussures + chaussures de sport ») ne retournent aucun produit.
• Plusieurs critères de taille sont rangés dans un ordre inexplicable : les pointures ne sont pas dans l’ordre, les ages (mélangés aux codes – XS, XL, L…) non plus. Pire, certaines tailles sont tout simplement incompréhensible (à quoi correspondent les nombres 19, 20, 21 ?) Par ailleurs, j’ai trouvé 2 fois le critère « Autres » (un critère fort utile au passage) dans les couleurs de la sous-catégorie « chaussures femme ».
• Comme je le disais plus haut, lorsque je coche un critère (par exemple couleur > « noirs »), la page se rafraîchit et seuls les produits qui correspondent à ma recherche s’affichent. Parfait… enfin presque, puisque les visuels des articles ne sont pas ceux de la couleur choisie, mais ceux « par défaut ». C’est d’autant plus dommage qu’apparemment tous les produits sont photographiés dans toutes les couleurs possibles (cf. fiche produit).
• La catégorie « chaussures » de la boutique femme regroupe plusieurs sous-catégories (« chaussures à talon », « sandales plates » etc.) Étrangement, la sous-catégorie « sandales à talons » ne présente pas le même nombre d’articles que la catégorie « chaussures » agrémentée du critère de sélection « sandales à talons ».
Note : le problème est le même avec les sous-catégories « sandales plates », « talons compensés »…
Bonus
Le premier niveau de l’arborescence du site propose les traditionnelles catégories « femme », « homme », « enfants »… ainsi qu’une catégorie au nom plus obscur, « TRF ». Un clic sur cet intitulé m’indique qu’il s’agit de produits féminins, mais ne m’en dit pas davantage sur la signification de l’acronyme.
Après avoir cherché un petit moment sur le site sans trouver de réponse, je m’en suis remis à Google : le premier résultat de la recherche est le site de la Table Ronde Française, le second une page de Wikipédia traitant d’un groupe de J-pop et le troisième un aéroport d’Oslo. Pas très convaincant. Je demande à plusieurs personnes de mon entourage, certaines travaillant dans la mode : pas de réponse non plus.
Alors d’accord, une recherche un peu plus poussée sur Google me donnera une réponse, mais quand même, ne serait-il pas intéressant d’en dire un peu plus ?
Et ici, quelqu’un connait-il la signification de TRF ?
Bilan
![]() balises ALT mal remplies
balises ALT mal remplies
![]() libellé approximatif
libellé approximatif
![]() niveau d’arborescence inutile
niveau d’arborescence inutile
![]() fonctionnalités à retravailler
fonctionnalités à retravailler
![]() sélections simples vides
sélections simples vides
![]() affichage des articles dans la bonne couleur
affichage des articles dans la bonne couleur
![]() taille des boutons de navigation
taille des boutons de navigation
![]() affichage des critères d’affinage
affichage des critères d’affinage
![]() détails du layer d’affinage
détails du layer d’affinage
![]() critères mal rangés
critères mal rangés
![]() variation du nombre d’articles sur des critères identiques
variation du nombre d’articles sur des critères identiques