Dans l’article Le web mobile et la performance que je lisais ce matin, Jean-Pierre Vincent présente une intéressante liste de techniques visant à améliorer la consultation de pages web en situation de mobilité. Il est question de polices, d’images, de cache, de responsive etc.
La principale conclusion de l’auteur concernant la création de pages optimisées tient en deux mots : « Mobile first ». Et le conseil le plus important (c’est facile, c’est celui qui est en gras) que fournit l’auteur tient lui en un seul mot : « testez ». Un conseil valable pour la performance du site bien entendu, mais aussi pour son design. Démonstration.
Peu de temps après la lecture de l’article, je discute avec un collègue des conférences Paris Web qui m’ont plues. Nous n’avons pas d’ordinateur à portée de main, du coup je sors mon mobile et je me rends sur le site de l’événement pour lui montrer de quoi il retourne.
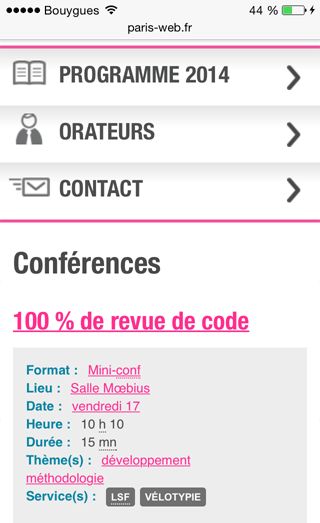
La homepage du site mobile
J’appuie ensuite sur Programme 2014 pour afficher la liste des conférences. Et là, il ne se passe rien. Je me dis que c’est normal, que la liste des conférences est une page très longue et donc probablement très lourde à charger, mais même après plusieurs secondes, aucun changement. Ce qui est assez surprenant d’ailleurs : rien ne se passe, mais la homepage est toujours affichée. D’habitude, un problème de chargement engendre un message d’erreur ou une page blanche, mais ici la page est toujours sous mes yeux.
Aucun changement
J’appuie une nouvelle fois sur le lien, même résultat, l’écran affiche toujours la même chose.
C’est seulement au troisième appui, et parce que je fixe l’écran (et que j’aperçois la barre de chargement) au lieu de continuer à discuter avec mon collègue, que je comprends le problème : la page Programme 2014 est bien sous mes yeux, c’est juste que la partie haute de la page est la même que sur la homepage !
Un simple défilement au doigt permet de révéler la suite du contenu :
La suite de la page
Et ce problème est présent sur toutes les pages du site : lorsque j’appuie sur le lien Orateurs ou lorsque je fais une recherche, je retombe invariablement sur le même header de page.
La page des résultats de recherche
Ceci me ramène donc à la principale conclusion de l’article de Jean-Pierre Vincent : il faut absolument tester son site pour éviter ce genre de problème. Ici le contenu de la page est placé trop bas, ce qui empêche l’utilisateur de constater le changement de page. C’est un problème mineur, relativement simple à résoudre, mais qui peut vraiment gêner la consultation du site.
Note : bien entendu il est impossible de tester toutes les résolutions d’écran. Dans ce cas précis, mon smartphone (un iPhone 5) est tellement populaire qu’on peut considérer que tester sa résolution est opportun.




Tiens nous avions eu la même constatation lors d’une soirée « audit de site » au wdstr. Un des sites testé « stack » tous les liens de navigation en haut. Sur mon mobile ce n’était pas problématique, du coup je n’avais pas identité le souci, mais certaines des personnes dans la salle avaient un écran moins haut et ne constataient effectivement pas de « changement » dans la page une fois qu’ils avaient cliqué. Le contenu était en dessous, tout se chargeait bien, mais comme le menu prenait tout le haut (et que l’onglet actif n’était pas clairement identifié comme tel sur mobile), le site semblait cassé sur certains écrans (alors que tout fonctionnait). Le retour de l’analyse pour les curieux http://wdstr.fr/retour-lapero-analyse-site/
Du coup en formation j’ai tendance à dire aux gens de se méfier de ce genre de navigations dès qu’il y a trop d’éléments (difficile d’identifier le « trop » qui dépend du design et de la hauteur de l’appareil).
Là il y a clairement un problème de perception pour l’utilisateur, car côté UX on n’a pas prévu d’écran de chargement minimal. Le fait que le site soit ultra performant sur ta connexion (le loader reste visible très peu de temps, sinon tu l’aurais remarqué) est en l’occurrence un problème :)
En théorie, on pourrait se la jouer jQuery Mobile ou comme certaines apps : dès qu’on clique, on joue une animation de page (un slide droite / gauche , un loader par exemple) puis on navigue.
Stéphanie > oui c’est précisément la même chose. J’ajoute après avoir lu vos retours : on ne devrait pas avoir le droit de désactiver le zoom sur mobile. le site n’a pas à désactiver des fonctions de base du terminal de consultation. (Ça rappelle un peu l’histoire de la modification du clic droit…)
JP > c’est étrange d’ailleurs cette histoire de performance parce que j’étais en 3G dans une zone assez problématique d’habitude et qu’en plus la page des conférences est achement longue. Le site est peut-être très bien foutu à ce niveau.
Pour le zoom, c’est le sujet de longs débats que ce soir aux apéros ou sur les réseaux sociaux. D’un point de vue de l’accessibilité et ergonomie c’est une très mauvaise idée, laissons le contrôle à l’utilisateur. Mais certains te diront que si un site est responsive, voir mobile dédié, y a pas besoin de zoom vu qu’il est optimisé. Ce à quoi je réponds en général que tu n’as aucune idée de la situation de l’utilisateur et que parfois ils ont besoin de zoomer même sur du site optimisé.
Mais bon, bien souvent certains veulent proposer une expérience « app like » sur leurs sites, du coup désactivent le zoom.
Le seule fois où je peux à la rigueur le concevoir c’est sur une carte avec de la Googlemaps où le zoom navigateur risque d’entrer en conflit avec le zoom de la carte et laisser l’utilisateur dans un piège à doigts. Mais je me pose surtout la question de la pertinence en terme de performance de charger tout une GoogleMaps sur mobile : est-ce vraiment utilisable une mini carte dans le site ? Ne vaut-il pas mieux charger une simple image et laisser à l’utilisateur le soin d’ouvrir via un lien soit l’app Googlemaps, soit le site s’il en a vraiment besoin ? (bon ok là je m’éloigne vraiment du sujet de l’article ^^)
Déjà le menu à un problème. L’utilisateur ne voit pas où il se trouve alors que l’élément actif devrait se distinguer des autres.
De plus l’élément actif devrait ne pas être cliquable puisque l’utilisateur est déjà sur la page.
Avant de penser contenu ou mobile pensons utilisateur.
Stéphanie > Tu as des exemples de sites responsifs qui laissent l’accès au zoom ? Je n’en utilise pas au quotidien et j’aimerais bien des références si tu en connais.
Nickko > je valide totalement ta dernière phrase (et ça fera peut-être l’objet d’une note dans les semaines à venir) !