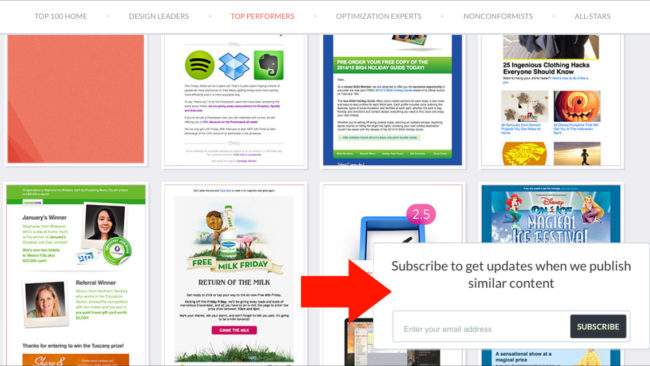
Je consulte ce matin le top 100 des e-mails marketing de 2014 de Campaign Monitor (via @kReEsTaL), une plateforme d’emailing souvent considérée comme une référence dans son secteur. Voici la page regroupant les meilleurs e-mails en terme de performance :
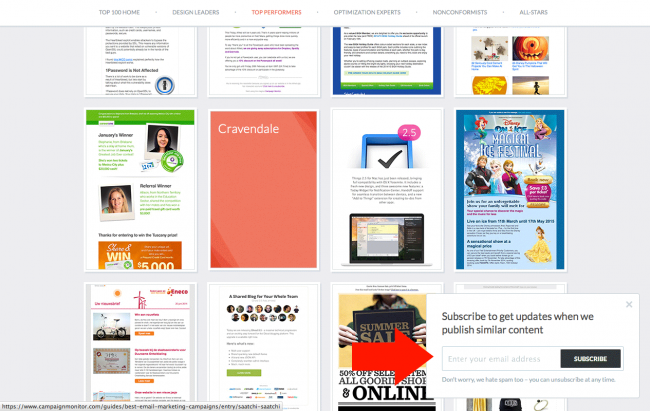
Lorsque je scrolle, un layer d’inscription à la newsletter apparaît en bas à droite de la page.
C’est un layer assez classique, qu’une petite croix judicieusement située en haut à droite permet de fermer. Je clique sur cette croix, le layer disparaît, tout va bien.
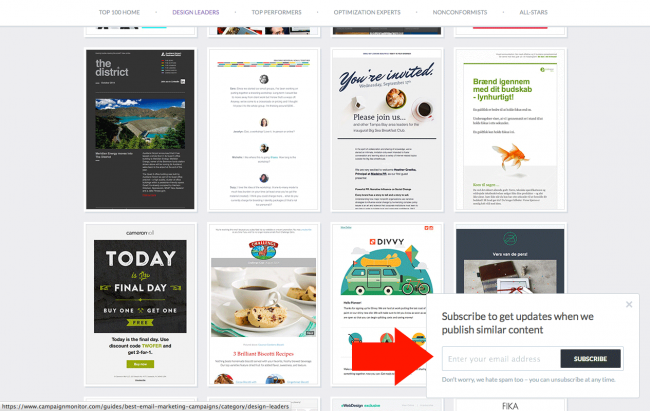
Je me rends ensuite sur la page des meilleurs e-mails en terme de design. Déception : bien que j’aie fermé le layer sur la page précédente, il apparaît ici à nouveau.
C’est mal fichu (j’ai déjà signalé au site que son layer ne m’intéressait pas, ce n’est sûrement pas en me l’affichant à nouveau que je vais changer d’avis), mais ce n’est pas le plus gênant.
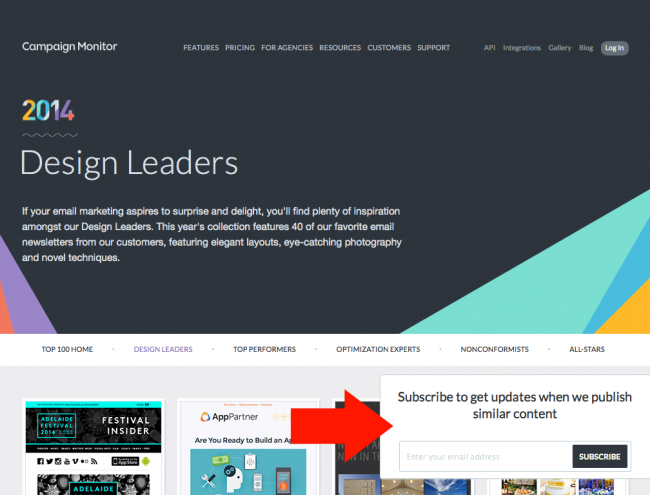
Lorsque je redimensionne ce site responsif, le comportement du layer change. Au premier point de rupture, le layer n’apparaît plus seulement au scroll, mais dès le haut de la page.
Et surtout : la croix permettant de le fermer a disparu ! Il est désormais impossible de le masquer. Et si ça ne me pose pas (trop) de problème ici, sur un ordinateur dont je redimensionne la fenêtre, la situation est très différente sur mobile :
Le layer masque ici une partie non-négligeable de l’écran, ce qui est particulièrement désagréable pour consulter la page. Et comme il est impossible de le masquer, eh bien… tant pis pour moi.
Une fois encore, un simple test aurait permis aux concepteurs de constater la gêne qu’engendre ce layer. Cette fois aussi le problème est mineur et relativement simple à résoudre. Alors, quand est-ce qu’on teste ?





Je suis tout a fait d’accord avec votre article. L’ux prend d’ailleurs de plus en plus de place dans le monde du webdesign que pour notre ami Google.
L’A/B testing reste quelque chose de primordial dans ce cas là !
Rémo