Suite et fin de mon exploration du baromètre Inria « Les français et le nouveau monde numérique ».
Première remarque, le site a été modifié depuis ma dernière visite. Le changement le plus visible est l’ajout d’un footer de grande taille commun à toutes les pages du site. Ce nouvel encart reprend le look du footer du site inria.fr.
Je note également qu’un picto a remplacé le texte « <Embed> » (juste au dessus du footer, à côté du texte « Et vos amis ? »). Pas sûr que cela rende ce lien plus explicite.
Plus étrange, le test a lui aussi été revu :
• l’ordre des questions a été modifié ;
• certaines d’entre elles ont été regroupées ;
• conséquence du point précédent, le nombre de questions a été divisé par deux.
Les résultats du test n’étant pas (à ma connaissance) utilisés à des fins statistiques, ces changements n’ont pas grande importance. J’en profite pour signaler un point que j’avais oublié dans la note précédente : il n’est pas possible lors du test de revenir à la question précédente.
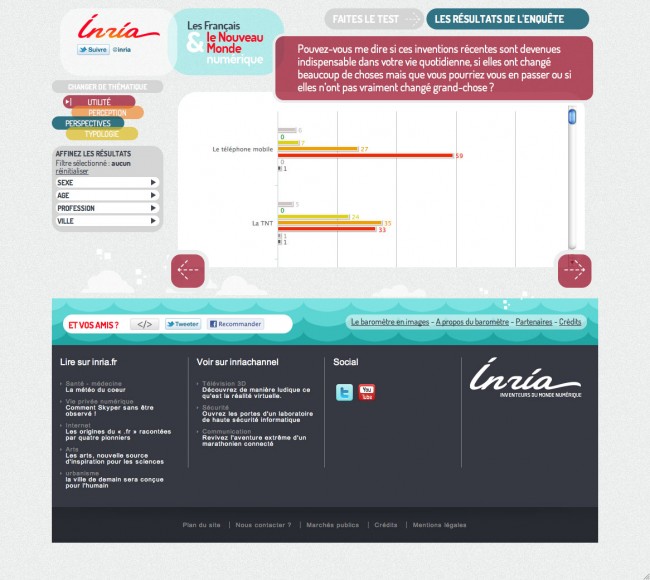
Après avoir abordé le test dans la note précédente, je m’intéresse cette fois à la partie « résultats » du site. Je clique donc sur le bouton « les résultats de l’enquête ».
Cette page me permet d’évoquer un point très important dans la création d’un site internet : la création d’une charte graphique.
Une charte graphique (dans ce contexte), c’est un document dans lequel tous les éléments nécessaires à la création et à la mise à jour d’un site sont répertoriés : les polices à utiliser, les couleurs recommandées, les boutons à insérer, etc. On y trouve également – et c’est ce qui m’intéresse ici – leurs usages exclusifs : quand doit-on utiliser telle couleur, à quel moment utiliser la police XYZ, etc.
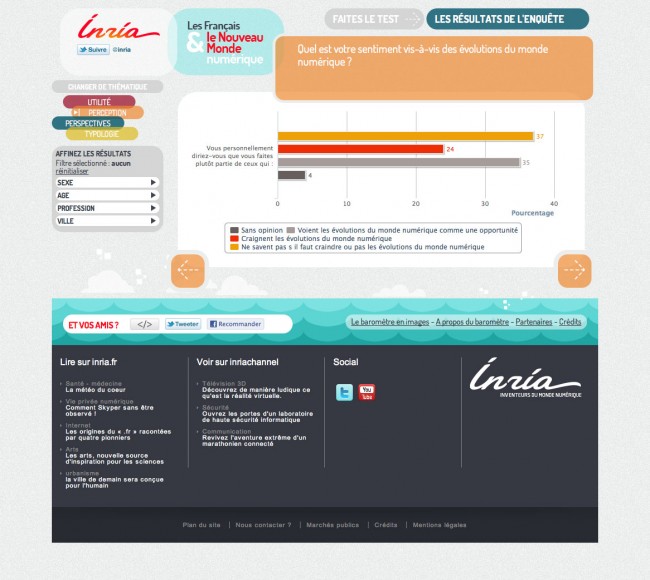
Sur le site du baromètre, le code graphique « cartouche à coins arrondis » est omniprésent (j’ai compté une vingtaine de cartouches sur la copie d’écran ci-dessus). Le problème, c’est que ce look n’est pas associé à un comportement : parfois il est cliquable, parfois il ne l’est pas. Exemple : le cartouche « Perception » est cliquable, le texte « Changer de thématique » ne l’est pas.
Ce ne serait pas un problème si les codes couleurs utilisés permettaient de s’y retrouver, mais ce n’est pas le cas non plus. Exemples : sur les pages précédentes les boutons de navigation principaux sont gris, ici ils sont rouges (ce qui s’explique, d’ailleurs). Sur les pages précédentes les blocs de texte bleu pétrole n’étaient pas cliquables, ici le cartouche « Perspectives » bleu pétrole l’est. (Le bouton « Les résultats de l’enquête » aussi, sans que l’on sache vraiment pourquoi.)
Il s’agirait d’un souci moindre si les éléments de même type respectaient les mêmes codes… mais là encore, ce n’est pas le cas. Exemple : les menus « Changer de thématique » (au look totalement éloigné de celui d’un menu) et « Affinez les résultats » n’ont pas grand chose en commun.
Ce manque de rigueur dans la présentation générale du site peut perturber l’expérience utilisateur.
Autre remarque, au sujet de la présentation des résultats. Chaque thématique donne accès à de nombreuses données. Plus ce nombre augmente, plus la consultation sera longue : il convient donc d’adapter la mise en page pour faciliter la lecture des données présentées.
Sur la page ci-dessus, la lecture du graphique « en barre » est aisée. J’ajoute qu’en plus d’être (partiellement) visible en rollover, la légende est ici affichée immédiatement.
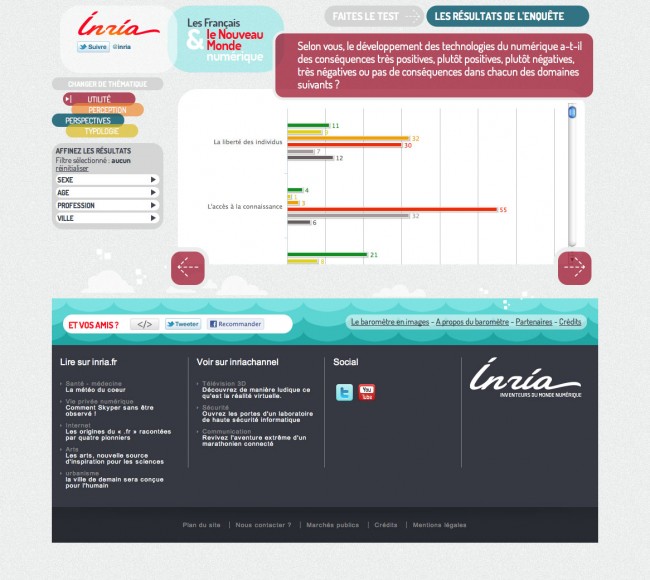
Sur la page ci-dessus, la consultation des graphiques va prendre beaucoup plus de temps. Comme l’indique la taille de la barre de défilement, la page contient énormément d’informations : 27 ou 28 réponses (je n’ai pas réussi à les compter précisément, c’est révélateur) sont affichées ici. La taille réduite de la fenêtre de lecture n’est pas adaptée à un si grand nombre de données.
La présentation de ces résultats n’est pas mauvaise, mais elle aurait pu être bien meilleure : plus ludique, plus interactive, plus lisible… En tant qu’amateur de visualisation de données, cette mise en page me déçoit. J’invite les gens intéressés par le sujet à jeter un œil aux travaux de Dave Mc Candless (ses livres sont disponibles sur Amazon). Dans un domaine plus proche du baromètre Inria, l’enquête Sexperience 1000 (SFW) propose une expérience bien plus amusante.
Pour finir, j’avoue qu’une chose m’a particulièrement ennuyé. Sur le site du baromètre, il est possible de « faire le test » et de « découvrir les résultats de l’enquête ». Or les résultats ne correspondent pas exactement aux questions du test ! Si je prends la première page des résultats par exemple, il est question de TNT, de robots domestiques, de cinéma en 3D… Autant de points qui ne sont pas abordés dans le test.
Quel est donc l’intérêt de faire un test et de découvrir les résultats des autres utilisateurs… à des questions différentes ?




Bonjour Charles,
Intéressante cette analyse de l’appli, et par curiosité, j’aimerai bien connaitre votre avis et analyse sur l’infographie qui illustre aussi les grands résultats de l’étude Inria ?
http://www.inria.fr/actualite/actualites-inria/barometre-les-francais-le-numerique
D’avance merci, vos remarques sont riches d’enseignements.
Karine
Bonjour Karine et merci beaucoup pour ce commentaire !
Je n’ai pas grand chose à dire au sujet de l’infographie elle-même, en tout cas pas dans le cadre de ce blog : il ne s’agit pas d’un élément interactif, il n’y a donc pas d’expérience utilisateur relative.
Je peux en revanche évoquer sa mise en situation sur le site, qui mériterait d’être revue pour lui faire honneur (c’est un gros boulot !) : les textes sont minuscules, ce qui risque de rebuter beaucoup de gens, et certains petits paragraphes manquent de contraste. Les visiteurs qui souhaiteront tout lire devront s’accrocher.
Personnellement j’ai rapidement décroché, il y a trop d’informations et elles ne sont pas assez lisibles. En l’état, je ne suis pas sûr que cette infographie soit plus intéressante qu’un article détaillé… mais elle est sans doute plus attirante !
D’autre part, il est dommage d’insérer des liens dans l’image sans les rendre cliquables.
Un détail (agréable !) pour finir : je suis assez étonné de ne pas retrouver les sponsors affichés sur la première page du site (qui a apparemment encore changé depuis hier, puisque le footer a disparu.)
Bon, en fait j’avais quand même quelques remarques… Une dernière pour la route : un logo Apple pour symboliser les ordinateurs personnels, c’est donner un peu trop d’importance à la marque, en tout cas je trouve. :)
Merci Charles d’avoir pris le temps de regarder l’infographie, et merci pour tes remarques qui me serviront à l’avenir. Bon WE ! Karine
Bravo pour cette belle analyse, très pertinente et bien illustrée.
J’ai eu moi aussi cet après midi un peu de mal avec ce site (surtout pour trouver l’appel à action en page d’accueil).
Comme souvent, le directeur artistique s’est visiblement fait plaisir, au détriment de certaines règles de « bon sens » et d’utilisabilité. On y retrouve des patterns souvent rencontrés dans le design de sites en Flash (ex. : superposition des boutons du menu).
Je pense que c’est tout de même assez réussi compte tenu du parti pris graphique extrêmement fort. On sent la volonté de donner un côté « sympa » et « accessible » (pas dans le sens « accessibilité aux handicapés »). Ce type d’approche a forcément des contreparties que tu as très bien résumé.
Bonsoir,
Merci beaucoup pour ce commentaire !
Je suis convaincu qu’une bonne équipe de conception peut créer un site facile à utiliser et esthétiquement très pointu. J’ai en tête un exemple qui me plaît beaucoup, j’en parlerai dans une prochaine note.