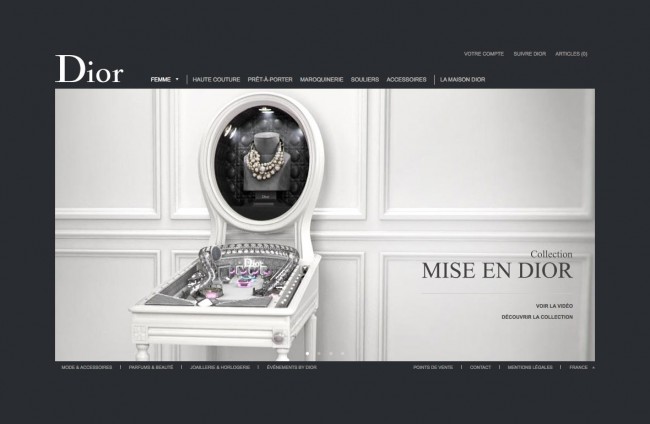
Je poursuis ma visite du nouveau site de Dior (voir la première note). Je me rends cette fois dans la partie « Mode et accessoires », rubrique femme.
Le carrousel qui m’accueille ici risque de dérouter de nombreux utilisateurs.
• Les minuscules puces (façon iPhone, déjà vues sur le site de Dolce&Gabbana entre autre) permettant de passer d’un élément à un autre sont quasiment invisibles ;
• le contenu défile en permanence sans qu’il soit possible de l’arrêter, même en cliquant sur l’une des puces ;
• le contenu défile de droite à gauche de façon infinie, ce qui empêche le visiteur de cerner l’ensemble des éléments du carrousel.
L’apparence des liens présents sur cette page (header, footer, carrousel… en fait, tous les liens du site !) risque également de perturber la consultation : les polices utilisées sont très petites (les textes du footer en 8pt, sincèrement…) et les liens manquent vraiment de contraste.
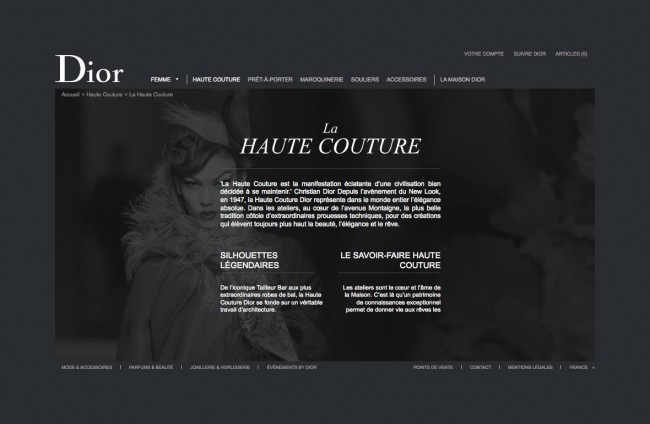
J’ouvre le menu en passant sur le lien « Haute couture » et je clique sur « Découvrir ».
Je suis surpris par le look de la page qui s’affiche alors. Peu de texte, pas de lien visible… C’est en passant le pointeur un peu partout que j’ai découvert que les 2 pavés de textes « Silhouettes légendaires » et « Le savoir-faire haute couture » étaient cliquables !
Un mot au sujet du comportement du menu, assez étrange. Lorsque je place le pointeur sur un élément (par exemple « Haute couture »), un bandeau blanc se déroule du haut vers le bas. Une fois le point le plus bas atteint, les liens s’affichent. Problème : si je déplace mon curseur dans le bandeau blanc avant que les liens ne soient affichés, le menu se referme. En vidéo :
Dior.com – menu from uxui on Vimeo.
Autre petite surprise concernant le menu : le premier élément (le mot « femme ») est suivi d’une flèche qui incite au clic… mais qui n’est pas cliquable. Le mot « femme » l’est, en revanche, mais il nous redirige… sur la page actuelle, ce qui ne présente pas un grand intérêt.
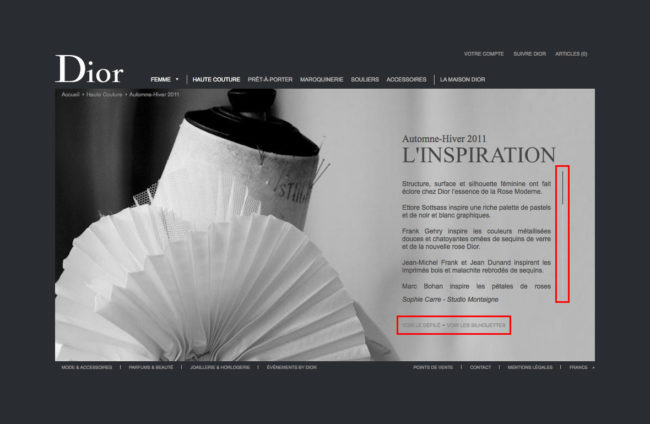
Je clique sur le lien « L’inspiration » de la catégorie « Collection automne hiver 2011 ».
La scrollbar permettant de faire défiler le texte de droite mesure 1 pixel de large ! De nombreux visiteurs risquent de ne pas comprendre que le texte est plus long qu’il n’y paraît, d’autant que le paragraphe se termine proprement (il n’y a pas de ligne tronquée horizontalement permettant de comprendre qu’il reste du texte à lire.)
Et que dire de la lisibilité des liens du bas de la page ?
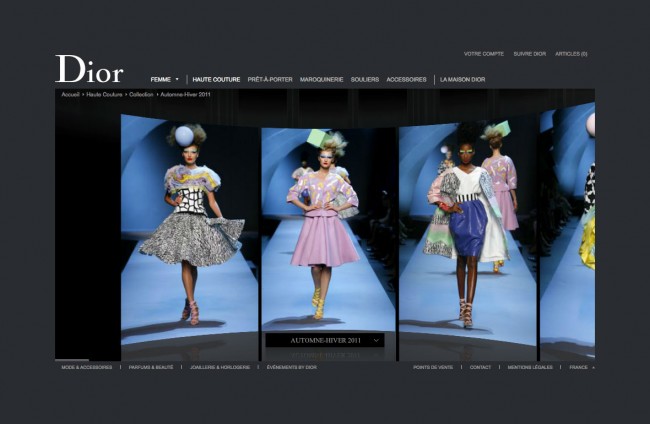
Retour au menu : je clique sur le lien « les silhouettes », toujours dans la catégorie « Collection automne hiver 2011 ».
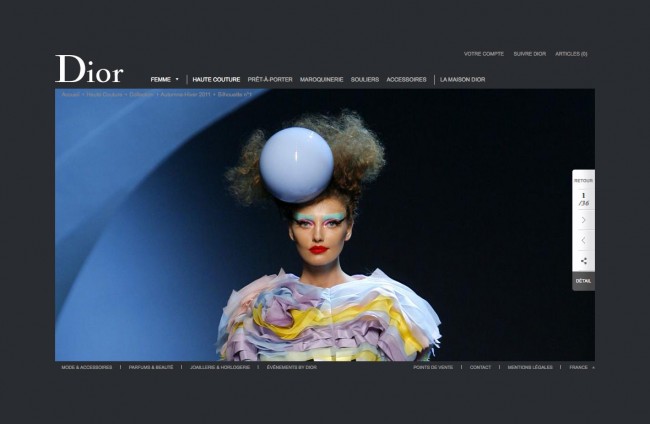
Le look de ce carrousel rappelle celui du mur des vidéos vu dans l’article précédent (il est d’ailleurs plutôt long à se charger, lui aussi). Il fonctionne de la même manière : le déplacement du pointeur sur l’axe horizontal fait défiler les silhouettes.
Petit bug au passage : si j’ouvre le menu et que j’essaie de cliquer sur le lien de gauche « voir le défilé automne hiver 2011 » , rien ne se passe (alors que le lien fonctionne lorsque l’on se trouve dans d’autres parties du site.)
Je place mon pointeur sur la première silhouette : une infobulle s’affiche et m’indique en quelques mots quels sont les vêtements portés par le mannequin. Je clique.
Changement de méthode de défilement : ici ce n’est plus le déplacement du pointeur qui fait défiler le contenu, mais sa position. Si le visiteur le place en bas de l’image (dans une zone dont les limites ne sont pas visibles), la photo va se décaler vers le bas. Pourquoi changer de méthode ? C’est une drôle d’idée, d’autant que l’arrêt du défilement (si le visiteur positionne son curseur au milieu de l’image), assez abrupt, manque un peu d’élégance.
Les deux flèches du petit menu de droite permettent de passer d’une silhouette à l’autre sans revenir au carrousel. C’est une bonne nouvelle, chaque retour au carrousel impliquant un rechargement complet de l’ensemble des silhouettes (comme pour les vignettes du mur des vidéos, donc.)
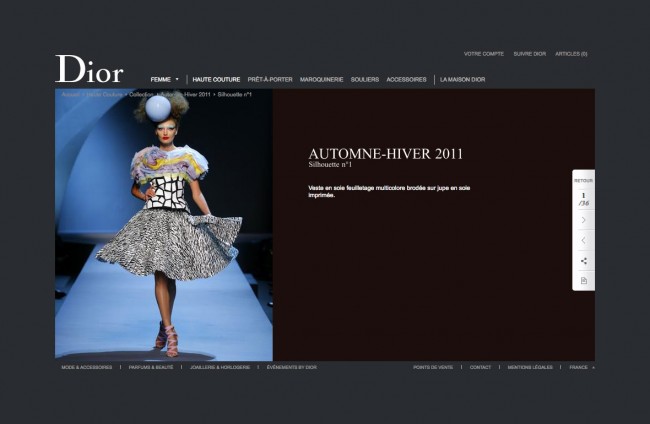
Je clique sur le bouton « détail » de ce petit menu.
Une seule ligne de texte (un texte déjà visible en infobulle sur la page du carrousel) pour présenter les créations de Dior, vraiment ?
Au final difficile d’être séduit par l’expérience proposée par ce nouveau site. Mon opinion rejoint en partie (je n’ai pas traité les mêmes sujets) celle de Fred Cavazza : il y avait vraiment mieux à faire, en particulier lorsque l’on travaille sur la vitrine web d’une enseigne aussi prestigieuse. Une autre fois peut-être ?
Bilan
![]() élément qui incite au clic non cliquable
élément qui incite au clic non cliquable
![]() lien vers page en cours
lien vers page en cours
![]() description des silhouettes
description des silhouettes
![]() comportement du menu
comportement du menu
![]() rechargements inutiles
rechargements inutiles
![]() soucis liés au carrousel (début de la note)
soucis liés au carrousel (début de la note)
![]() lisibilité (taille, contraste) des liens
lisibilité (taille, contraste) des liens
![]() navigation invisible
navigation invisible
![]() scrollbar invisible
scrollbar invisible
![]() bug
bug